
Analizowanie podstawowych wskaźników internetowych (Core Web Vitals) wymaga wysiłku i zaangażowania. Na szczęście istnieje łatwy sposób, by aktywnie je monitorować. W tym artykule dowiesz się jak sprawdzić dane ukazujące efektywność Twojej witryny. Zaczynajmy!
Jak monitorować podstawowe wskaźniki internetowe?
W gruncie rzeczy istnieją dwa sposoby pomiaru podstawowych wskaźników internetowych (Google tłumaczy tak Core Web Vitals): z wykorzystaniem lab data (danych laboratoryjnych) lub field data (danych zgromadzonych). W pierwszym przypadku pomiary dokonywane są za pomocą odpowiednio ustawionych specjalistycznych narzędzi; w drugim, zbierane są w trakcie wizyt rzeczywistych użytkowników. Chociaż obie metody są skuteczne, służą one różnym celom. Lab data idealnie nadają się do usuwania błędów i testowania wprowadzonych ulepszeń. Z kolei field data mogą okazać się pomocne jako uzupełnienie lab data, gdyż pokazują wyniki na prawdziwych urządzeniach w różnych lokalizacjach geograficznych. Istnieje kilka bezpłatnych narzędzi od Google, które mogą dostarczać lab data, field data (lub oba rodzaje danych) na potrzeby monitorowania Core Web Vitals:
- Lighthouse – za pomocą tego narzędzia możesz sprawdzić wskaźniki Core Web Vitals w środowisku lab data, dostępność treści, a nawet wyniki SEO. Z narzędzia Lighthouse możesz korzystać poprzez PageSpeed Insights; możesz to także zrobić za pomocą Chrome DevTools, rozszerzeń Chrome, lub modułu Node;
- Chrome DevTools – narzędzie w przeglądarce odpowiednie dla programistów zainteresowanych danymi typu lab data;
- Rozszerzenie Web Vitals do przeglądarki Chrome – łatwe w użyciu narzędzie, za pomocą którego możesz na bieżąco śledzić Core Web Vitals na urządzeniach stacjonarnych (będą to field data). Nie zapewnia ono jednak kompleksowego wglądu w rzeczywiste przyczyny osiąganych wyników;
- Raport Chrome User Experience (CrUX) – zawiera wyniki lab data i field data pochodzące od użytkowników przeglądarki Chrome. Niestety to rozwiązanie sprawdza się tylko w przypadku większych wydawców, ponieważ jeśli Twoja witryna nie generuje reprezentatywnego ruchu, nie będziesz w stanie zobaczyć swoich wyników Core Web Vitals;
- PageSpeed Insights – niezaprzeczalną zaletą tego narzędzia jest to, że dostarcza raporty z obu rodzajów danych – lab i field data, zarówno z urządzeń stacjonarnych, jak i mobilnych. Lab data pobierane są z narzędzia Lighthouse, a field data z raportu Chrome UX i obejmują zakres 28 dni;
- Search Console – ta usługa od Google może pomóc Ci monitorować, weryfikować i rozwiązywać problemy, które mogą mieć wpływ na efektywność Twojej witryny. Wszystkie zebrane dane to field data i pochodzą z raportu Chrome UX. To cenne narzędzie sprawdzi się świetnie zarówno w przypadku programistów, jak i osób nimi nie będącymi, ponieważ generowanie raportów za pomocą Google Search Console jest łatwe i szybkie.
Biorąc pod uwagę fakt, jak łatwy jest proces monitorowania wskaźników Core Web Vitals przy pomocy tej ostatniej metody, to właśnie na niej postanowiliśmy się skupić. W kolejnym akapicie przyjrzymy się bliżej raportowi Core Web Vitals, jego strukturze, elementom i analizie wyników w Google Search Console.

Podstawowe wskaźniki internetowe – raport
Aby uzyskać dostęp do raportu Core Web Vitals (czyli podstawowe wskaźniki internetowe w wersji polskiej) w Google Search Console, należy wykonać poniższe kroki:
1. Zaloguj się na swoje konto Google Search Console;
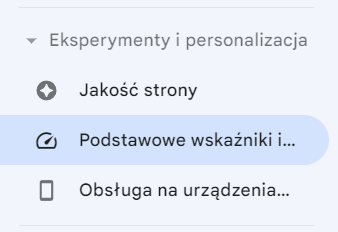
2. Przejdź do „Podstawowe wskaźniki internetowe”, które znajdziesz w sekcji „Eksperymenty i personalizacja” w rozwijanym menu po lewej stronie ekranu;

3. W tym miejscu zobaczysz dwa wykresy, jeden nad drugim: pierwszy to „Urządzenia mobilne”, a drugi „Wersja na komputery”. Oba ukazują liczbę adresów URL według stanu ich CWV w danym dniu. Adresy URL podzielone są na trzy grupy oznaczone na wykresach następującymi kolorami:
- zielona linia pokazuje adresy URL dobrej jakości;
- kolor żółty to adresy URL wymagające poprawienia;
- a czerwony – adresy URL słabej jakości.
Okres przedstawiony na wykresach kończy się około dwa dni przed aktualną datą, a zaczyna mniej więcej trzy miesiące wcześniej;
4. Kliknij „OTWÓRZ RAPORT” znajdujący się w prawym górnym rogu każdego z wykresów, aby dogłębniej zweryfikować wyniki na komputerach lub urządzeniach mobilnych. Po wejściu ujrzysz ten sam wykres słupkowy, co na poprzedniej stronie, zawierający odpowiednio dane mobilne lub komputerowe. Aby zobaczyć, ile w danym dniu wykryto problemów z CWV, wybierz interesującą Cię datę na osi czasu;

5. Tutaj możesz także wyeksportować wszystkie wyświetlone dane. Aby pobrać raport, kliknij „EKSPORTUJ” (widoczny w prawym górnym rogu) i wybierz pomiędzy plikiem Excel, CSV lub Arkuszami Google;

6. Przewijając do dolnej części strony, znajdziesz sekcję „Dlaczego adresy URL nie są uważane za prawidłowe”. Jest to lista problemów napotkanych w przypadku Twoich adresów URL, które uznane zostały za „Słabej jakości” lub „Wymagające poprawienia”. Obok każdego z nich znajdziesz:
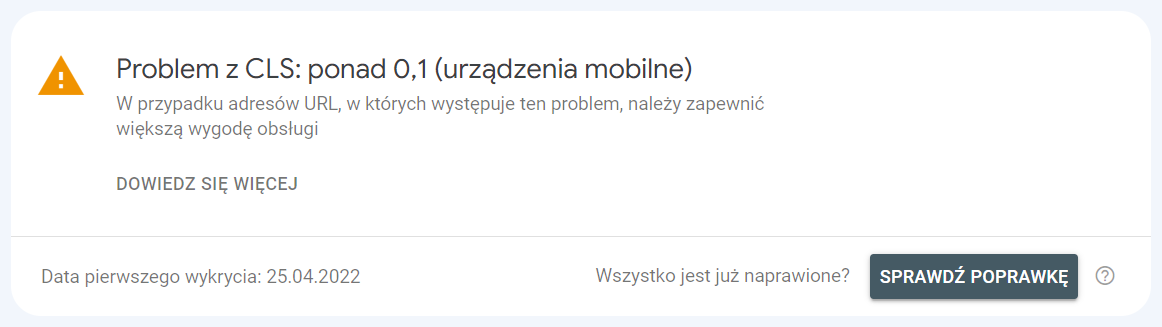
- rodzaj wykrytego problemu (związany ze wskaźnikiem LCP, FID, CLS lub INP) oraz zwięzły opis konkretnego problemu (np. „Problem z CLS: ponad 0,1 (komputery)”),
- kolumnę „Weryfikacja”, ukazującą, czy podjęto kroki w celu rozwiązania problemu,
- kolumnę „Trend” zawierającą graficzną reprezentację trendu dla tego rodzaju błędu na Twoich stronach,
- oraz kolumnę „Adresy URL”, ukazującą liczbę adresów, których dotyczy konkretny problem;

7. Po wybraniu dowolnego problemu z listy „Dlaczego adresy URL nie są uważane za prawidłowe”, zostaniesz przeniesiony do innej sekcji, w której uzyskasz głębszy wgląd w daną nieprawidłowość. Klikając „DOWIEDZ SIĘ WIĘCEJ”, zostaniesz przeniesiony na stronę web.dev dedykowaną przeglądowi informacji na temat konkretnego wskaźnika CWV. Tutaj też wyświetli Ci się data, gdy problem ten został po raz pierwszy wykryty, możesz także zawnioskować o wcześniejszą weryfikację Twoich starań podjętych w celu rozwiązania danego problemu, klikając „SPRAWDŹ POPRAWKĘ”;

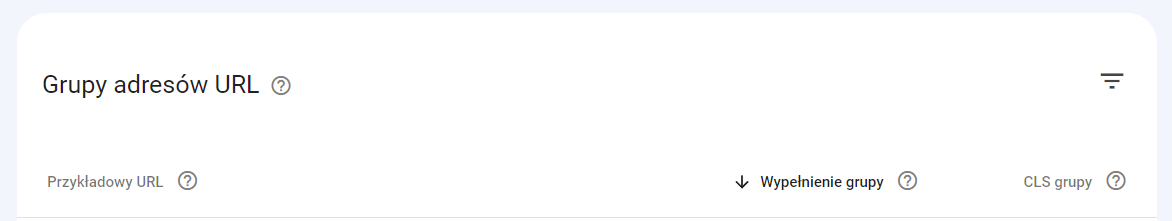
8. Poniżej, na ten samej stronie, znajduje się wykres przedstawiający liczbę adresów URL dotkniętych tym konkretnym problemem w danym dniu, a także sekcja „Grupy adresów URL”, składająca się z trzech kolumn:
- „Przykładowy URL”, gdzie możesz zobaczyć przykłady adresów URL, w których wykryto ten problem,
- „Wypełnienie grupy”, oznaczająca liczbę adresów URL w danej grupie,
- oraz „CLS, LCP, FID lub INP grupy” (w zależności od tego, jaki rodzaj problemu aktualnie sprawdzasz), liczba ta pokazuje oszacowaną wartość User Experience dla konkretnej grupy adresów URL.
Jeśli klikniesz dowolną pozycję w tej sekcji, po prawej stronie pojawi się nowe okno, pokazujące inne przykłady adresów URL w tej grupie.

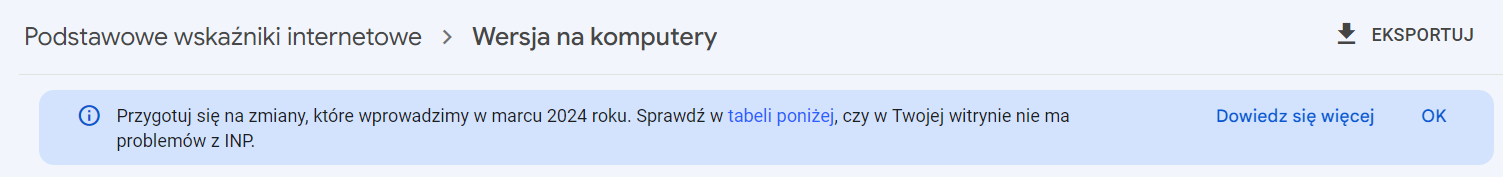
W związku ze zbliżającym się przejściem z opóźnienia przy pierwszym działaniu (FID) na interakcję do kolejnego wyrenderowania (INP), Google podejmuje kroki, mające na celu przygotowanie wydawców i deweloperów na nadchodzące zmiany. W ramach przygotowań, u góry strony „Podstawowe wskaźniki internetowe” w Google Search Console wyświetla się komunikat informujący o zaplanowanej na marzec 2024 zmianie. Podobna wiadomość pojawia się on również w sekcjach „Wersja na komputery” i „Urządzenie mobilne”:

Klikając niebieski link w którymkolwiek z komunikatów (jak „tabeli poniżej” w powyższym przypadku), zostaniesz przeniesiony do tabeli umieszczonej pod wykresami adresów URL i sekcją „Dlaczego adresy URL nie są uważane za prawidłowe” na stronach „Urządzenie mobilne” i „Wersja na komputery”. Zobaczysz tam listę wszystkich problemów związanych z INP, które zostały wykryte na Twoich stronach. Jeśli Twoje adresy URL nie zawierają żadnego błędu tego typu, w miejscu tabeli zostanie wyświetlony następujący komunikat:

Półmetek optymalizacji
Skoro już wiesz, jak monitorować wskaźniki Core Web Vitals swojej witryny, czas podjąć konkretne kroki i zacząć optymalizować swoje strony! Gra z pewnością jest warta przysłowiowej świeczki, ponieważ statystyki mówią same za siebie – niektórzy wydawcy po wdrożeniu zasad Core Web Vitals poprawili swoje przychody z monetyzacji o 18%, a wyświetlenia ich stron wzrosły o 27%! Ponadto badania wykazały, że średni współczynnik odrzuceń witryny, która osiąga dobre wyniki CWV, zmniejsza się nawet o 24%! Nie czekaj i dowiedz się, jak poprawić wartości Core Web Vitals, aby zoptymalizować efektywność swoich stron!

