
Jeśli nie możesz czegoś zmierzyć,
nie będziesz mógł tego poprawić.
Te słowa wypowiedziane przez szkocko-irlandzkiego fizyka Williama Thomsona mogą mieć zastosowanie w różnych dziedzinach, również w kontekście Twojej strony internetowej. Jeśli chcesz sprawdzić jej efektywność, przyjrzyj się Core Web Vitals – to wskaźniki opracowane przez Google, które mogą pomóc Ci usprawnić Twój zakątek sieci. Dzięki CWV możesz ocenić szybkość ładowania, interaktywność oraz wizualną stabilność swojej witryny. W przypadku uzyskania niskich wyników możesz zlokalizować problem i poprawić doświadczenia użytkowników, co z kolei przełoży się na zajęcie przez Twoją stronę wyższych pozycji w rankingu wyszukiwarki Google. Na początku może się to wydać przytłaczające, jednak uwzględnianie Core Web Vitals może przynieść świetne rezultaty – zacznijmy od podstaw!
Podstawowe wskaźniki internetowe Google
Na początek poświęćmy chwilę na poznanie krótkiej historii powstania wskaźników Core Web Vitals (tłumaczonych przez platformę jako podstawowe wskaźniki internetowe). Google wprowadziło Core Web Vitals w marcu 2020 roku, przedstawiając je jako zbiór wskaźników jakości stron internetowych, mierzonych zarówno na urządzeniach stacjonarnych, jak i mobilnych. Dwa lata później CWV zaczęły być uwzględniane przez algorytm określający pozycję witryn w wynikach wyszukiwania. W początkowym okresie były to trzy wskaźniki:
- Największe wyrenderowanie treści – LCP (Largest Contentful Paint);
- Skumulowane przesunięcie układu – CLS (Cumulative Layout Shift);
- Opóźnienie przy pierwszym działaniu – FID (First Input Delay).
Następnie, w marcu 2024 roku, opóźnienie przy pierwszym działaniu (FID) zostało zastąpione przez interakcję do kolejnego wyrenderowania (INP – Interaction to Next Paint), co zapowiedziano już w maju 2023. Wiemy już, jakie wskaźniki składają się na Core Web Vitals. Jednak co dokładnie kryje się za każdym z nich? Jak się je mierzy i do jakich wyników należy dążyć? Odpowiedzi na te pytania znajdziesz w kolejnych akapitach!

Największe wyrenderowanie treści (LCP)
LCP, czyli Largest Contentful Paint odpowiada na pytanie, jak szybko ładuje się Twoja strona internetowa. Największe wyrenderowanie treści to czas mierzony od pierwszej milisekundy procesu ładowania danej strony do momentu wyrenderowania największej grafiki lub bloku tekstu. Powód, dla którego Google zdecydowało się mierzyć czas tych zdarzeń, jest dość prosty – zazwyczaj, gdy największy element strony jest szybko i poprawnie wyświetlony, użytkownik będzie postrzegał ją jako użyteczną i bardziej profesjonalną.
Elementem LCP może być:
- Element graficzny, który znajdziesz w kodzie swojej strony internetowej jako tag
<img>; - Grafika SVG, która nie traci jakości podczas powiększania:
<svg> <image> </svg>; - Poster elementu wideo lub pierwsza wyświetlana klatka, tag
<video>; - Elementy z grafiką w tle, ładowane za pomocą funkcji
url(); - Blok tekstowy;
- Początkowa klatka animowanych formatów graficznych, takich jak GIF.
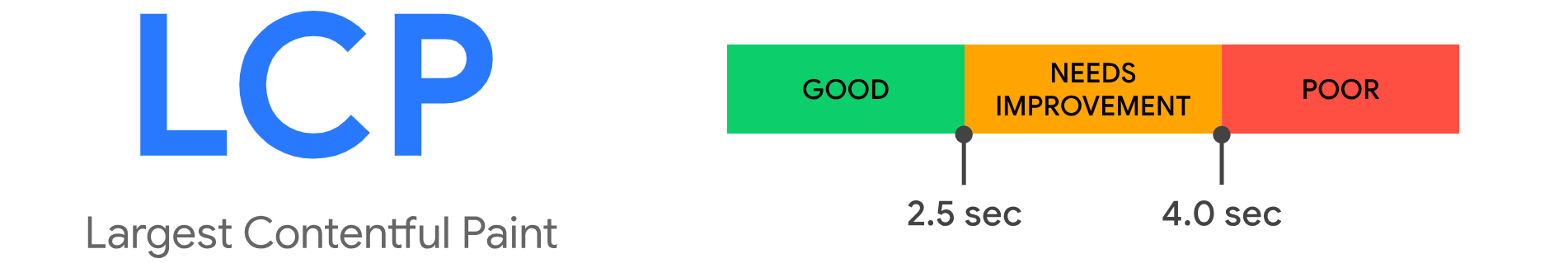
Google zaleca, aby wynik LCP wynosił 2,5 sekundy lub mniej. Czas poniżej 4,0 i powyżej 2,5 sekundy wymagać będzie wprowadzenia usprawnień, natomiast powyżej – uważany jest za słaby i należy go poprawić, by Twoja strona działała dobrze:

Skumulowane przesunięcie układu (CLS)
Zacznijmy od wyjaśnienia, czym jest przesunięcie układu. Mówiąc najprościej, jest to zmiana położenia elementu widocznego na Twojej stronie internetowej, które wpływa na układ treści w jej obszarze. Takie przesunięcia często skutkują generowaniem przypadkowych kliknięć (tzw. misclicks) spowodowanych nagłą, nieoczekiwaną zmianą położenia elementu prowadzącego do wykonania mimowolnej czynności (jak odwiedzenie zewnętrznej witryny). Coś takiego może zirytować!

Sprawdzając swój wynik CLS, czyli Cumulative Layout Shift, dowiesz się, jak często na Twojej stronie zachodzą zmiany układu. Ważne jest, aby było to sprawdzane przez cały czas wizyty użytkownika. Skumulowane przesunięcie układu oblicza się na podstawie tzw. impact fraction (stosunek wielkości elementu do wielkości viewportu, obliczany przed i po przesunięciu) oraz distance fraction (odległość przemieszczenia).
Oto jak oblicza się CLS:
Przesunięcie układu = impact fraction * distance fraction
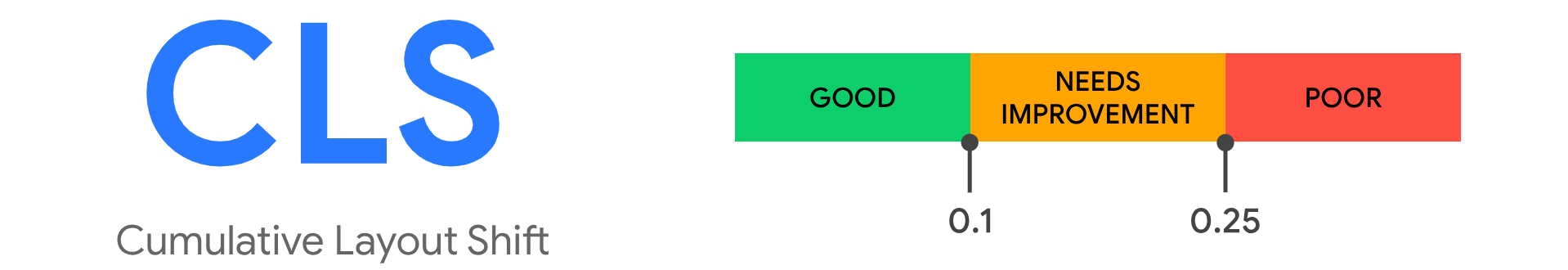
Według Google, dobry wynik CLS wynosi 0,1 lub mniej. Wynik powyżej 0,1, ale poniżej 0,25 jest skategoryzowany jako wymagający poprawy. Z kolei osiągając więcej niż 0,25, jakość Twojej strony będzie uznana za słabą:

Opóźnienie przy pierwszym działaniu (FID)
Wskaźnik First Input Delay ukazuje, jakie jest opóźnienie w przetworzeniu pierwszej interakcji użytkownika ze stroną (takiego jak kliknięcie myszą). FID określa responsywność strony. Co ważne, nie uwzględnia czasu trwania całego zdarzenia, a jedynie do momentu, gdy przeglądarka zacznie je procesować. Google wprowadziło wskaźnik opóźnienia przy pierwszym działaniu użytkownika, ponieważ pierwsze wrażenie ma kluczowe znaczenie nie tylko w przypadku relacji międzyludzkich, ale także przy pierwszym zetknięciu z daną stroną internetową.
Opóźnienie przy pierwszym działaniu jest obliczane w przypadku wystąpienia któregoś z poniższych zdarzeń:
click– czyli kliknięcie, liczone osobno dla urządzeń stacjonarnych i mobilnych;keydown– oznaczające naciśnięcie dowolnego klawisza na klawiaturze;mousedown– mające miejsce, gdy użytkownik kliknie przycisk myszy;pointerdown– liczone, gdy kursor jest aktywowany i tylko wtedy, gdy następuje po nim zdarzeniepointerup(gdy wskaźnik nie jest już aktywny).
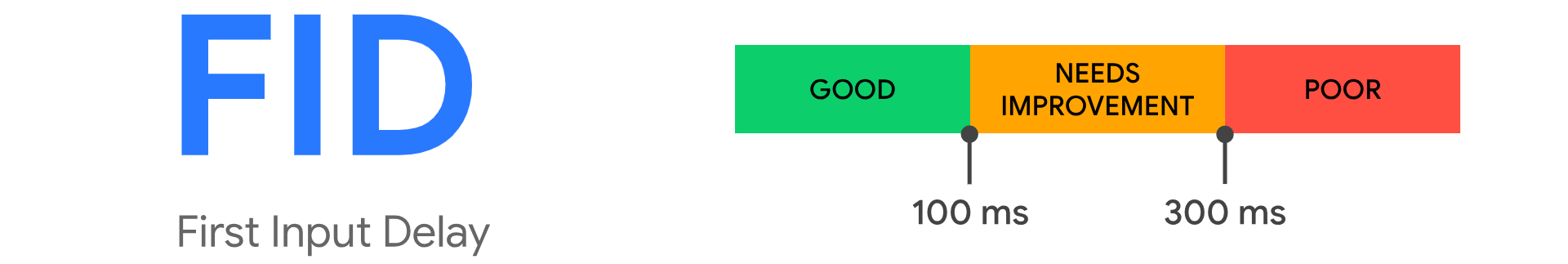
Prawidłowy FID ma poniżej 100 ms. Każdy wynik powyżej 100 ms i poniżej 300 ms jest uznawany za niepokojący, natomiast jeśli przekroczy on ten czas – należy podjąć natychmiastowe działania:

Interakcja do kolejnego wyrenderowania (INP)
Aby lepiej zobrazować jakość interakcji między użytkownikiem a stroną internetową, Google zdecydowało się na wymianę wskaźnika FID (opisanego powyżej) na INP – Interaction to Next Paint. Nowy wskaźnik pozwala wydawcom i deweloperom określić średni czas trwania każdego zdarzenia: dotknięcia, kliknięcia i wciśnięcia klawisza, które prowadzi do następnej aktualizacji ekranu. Oznacza to, że w przeciwieństwie do opóźnienia przy pierwszym działaniu (FID), interakcja do kolejnego wyrenderowania (INP) ukazuje cały czas od rozpoczęcia akcji użytkownika, do jej widocznego rezultatu. Krótko mówiąc, ta zmiana pozwoli Ci ujrzeć efektywność Twojej strony w szerszej perspektywie!
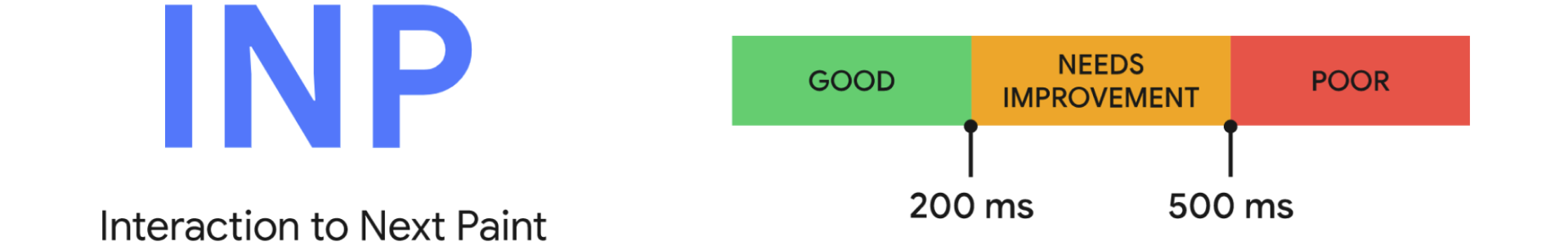
Strona z dobrym wynikiem INP odpowiada średnio w ciągu 200 ms lub mniej. Powody do zmartwień zaczynają się, jeśli czas ten wydłuży się do 500 ms, jeśli natomiast przekroczy się tę wartość, należy podjąć odpowiednie działania:

Przekuj teorię w praktykę
W tym artykule omówiliśmy zaledwie podstawy tego istotnego zagadnienia, jakim są Core Web Vitals. Dowiedziałeś się już, jakie są kluczowe i priorytetowe dla Google wskaźniki wpływające na pozycję Twojej strony w wyszukiwarce. Wiesz już też, jakie wyniki LCP, CLS, FID i INP powinna osiągnąć Twoja strona, aby zapewnić użytkownikom najwyższy poziom UX. Wiedząc to wszystko, sprawdź, jak monitorować Core Web Vitals oraz poznaj wskazówki jak poprawić wskaźniki CWV. Zadbaj o jak najwyższą jakość swojej witryny!

