
Wydawcy powinni zapoznać się z pojęciem tzw. okruszków chleba, ponieważ – choć brzmią niepozornie – znacząco poprawiają użyteczność witryny, UX a także jej SEO. Wspierają one zarówno skuteczną nawigację po treściach internetowych, jak i proces ich indeksowania. Nie przegap szansy na zdobycie tej cennej wiedzy – chwyć swój cyfrowy chleb, wyskrob trochę okruszków i usyp odpowiednią ścieżkę, aby podróż osób odwiedzających Twoje treści była dłuższa i przyjemniejsza!

Czym są internetowe okruszki chleba?
Okruszki (ang. breadcrumbs lub breadcrumb trail – ścieżka nawigacyjna) to rodzaj nawigacji w witrynie, znajdujący się zazwyczaj u góry strony, pod głównym paskiem nawigacyjnym. Pokazują one podróż, jaką użytkownik przeszedł, nim trafił na określoną stronę i zawierają serię klikalnych linków. Co ciekawe, termin ten pochodzi z bajki o Jasiu i Małgosi, w której dzieci upuszczają okruszki chleba, aby oznaczyć trasę, która zaprowadzi je z powrotem do domu. Podobnie, ścieżki nawigacyjne pomagają użytkownikom powrócić do ich pierwotnej lokalizacji w witrynie. Oto jak mogą wyglądać okruszki na stronie internetowej:

Warto wspomnieć, że okruszki chleba można znaleźć również w systemach operacyjnych komputerów oraz na stronie wyników wyszukiwania Google (SERP) pod adresami stron internetowych:

Dlaczego ścieżki nawigacyjne są kluczowe dla SEO?
Okruszki chleba nie tylko pomagają użytkownikom, ale również odgrywają kluczową rolę w optymalizacji pod kątem wyszukiwarek. Te wewnętrzne linki pomagają wyszukiwarkom kategoryzować zawartość witryny i rozumieć jej hierarchię oraz relacje między stronami. Podczas projektowania swojej strony unikaj literówek w ścieżkach nawigacyjnych – roboty indeksujące, które odpowiadają za indeksowanie, mogą się wówczas zgubić.
Rodzaje ścieżek nawigacyjnych
Oto różne rodzaje okruszków chleba, o których powinni wiedzieć wydawcy:
- Okruszki oparte na lokalizacji (lub hierarchii) są najczęściej wybieranym typem. Wskazują, gdzie użytkownik znajduje się w danym momencie i pokazują umiejscowienie bieżącej strony w szerszej hierarchii witryny. Przykładem takiej ścieżki będzie: Strona główna → Zasoby → Przykłady współpracy → Współpraca nr 1;
- Okruszki oparte na ścieżce (lub historii) pokazują dokładną ścieżkę, którą użytkownik pokonał, aby znaleźć się na konkretnej stronie. Przykładem takiej drogi będzie: Strona główna → Blog → Artykuł X → Artykuł Y → Artykuł Z;
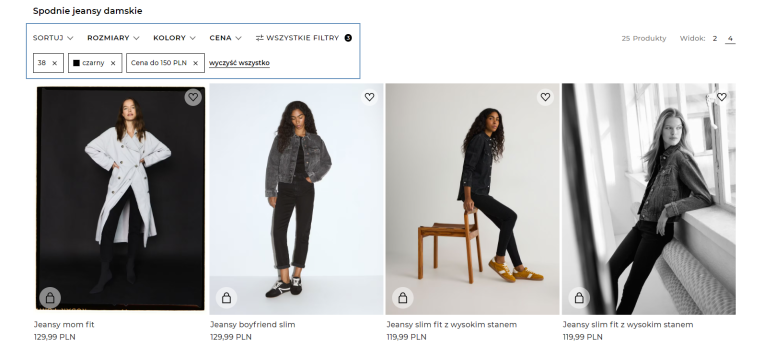
- Okruszki oparte na atrybutach są popularnym rozwiązaniem dla stron typu e-commerce, ponieważ użytkownicy mogą wybrać dokładnie atrybuty lub cechy produktów, którymi są zainteresowani. Na przykład klient szukający nowej pary jeansów może po prostu kliknąć odpowiedni atrybut, co przyspieszy proces wyszukiwania. Często, aby usunąć dany atrybut, wystarczy wybrać „x” obok niego:

Rady dotyczące ścieżek nawigacyjnych
Jak usypywać ścieżki z okruszków – urządzenia desktopowe:
- Zanim zdecydujesz się na wdrożenie ścieżki nawigacyjnej na swojej stronie, spróbuj skonstruować mapę witryny (ang. sitemap) i przeanalizuj, czy będzie ona pomocna dla użytkownika. Nie zaleca się stosowania ścieżek nawigacyjnych na stronach jednopoziomowych, ponieważ nie pełniłyby one tam żadnej uzasadnionej funkcji;
- Okruszki nie powinny zastępować głównego menu nawigacyjnego – powinny być traktowane jedynie jako nawigacja drugorzędna. Podróż odwiedzających po Twojej stronie internetowej często zaczyna się od wyszukiwania w Google, więc sama ścieżka nawigacyjna mogłaby być dla nich myląca. Ponadto zgodnie z jedną z najważniejszych zasad UX, Prawem Jakoba, użytkownicy spędzają większość czasu na innych stronach, widzą więc podobne wzorce i przyzwyczajają się do nich. Dlatego powinieneś postępować zgodnie z podstawowym schematem tworzenia stron internetowych i zastosować konwencjonalne menu nawigacyjne;
- Ostatnim elementem ścieżki nawigacyjnej powinna być bieżąca strona, którą użytkownik odwiedza, ponieważ tego właśnie oczekują użytkownicy. Powinna być jednak nieaktywna (nie posiadać hiperłącza);
- Pierwszy link w ścieżce nawigacyjnej powinien prowadzić do strony głównej.
Jak usypywać ścieżki z okruszków – urządzenia mobilne:
Aby stworzyć najlepszą ścieżkę nawigacyjną w mobilnych wersjach witryn internetowych – zastosuj wszystkie powyższe wskazówki, które wymieniliśmy dla wersji stron na urządzenia desktopowe. Dodatkowo powinieneś zastosować te poniższe:
- Jeśli chodzi o interfejs użytkownika (UI) ścieżki nawigacyjnej na urządzeniach mobilnych – zadbaj o rozmiar znaków znajdujących się w niej – nie powinny być one zbyt małe, ponieważ użytkownik powinien być w stanie odczytać i klikać odpowiednie linki;
- Ogranicz liczbę linków w ścieżce nawigacyjnej, ponieważ dostępna przestrzeń na ekranach urządzeń mobilnych jest ograniczona. Możesz na przykład uwzględnić w niej tylko ostatnie strony (poprzednie kroki można skompresować do trzech kropek). W przypadku ścieżki nawigacyjnej opartej na atrybutach możesz wybrać uwzględnienie ich wszystkich, ale z funkcją przewijania poziomego.
Usyp ścieżkę do optymalizacji!
Okruszki mogą stać się cenną częścią Twojej strategii projektowania stron internetowych i SEO, szczególnie w przypadku witryn z dużą ilością treści lub złożonymi strukturami. Poprawiają one zarówno UX, jak i widoczność w wyszukiwarkach. Po odpowiednim wypozycjonowaniu swojej witryny warto zacząć generować z niej zarobki. W tym celu możesz rozważyć nawiązanie współpracy z zaufanym partnerem monetyzacyjnym!


